yEd provides several different pre-defined node shapes and symbols, but a specific symbol for a particular diagram may be missing. It is not possible to add new geometric nodes, but you can define your own node template based on an image or preferably on an SVG file and add it to user-defined sections in the palette. All you need is a suitable image or SVG file of your custom shape. Using an SVG file has the advantage that your shape will still look good at high zoom levels.
Importing your own symbols
There are several possibilities to import your own symbols:
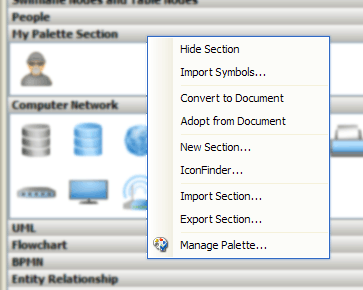
- In the context menu of a user-defined palette section, you can use the 'Import Symbols...' menu entry for importing your image/SVG files. In the file chooser dialog that opens, you can import several images at once by selecting multiple files.
- In the same context menu, you can use the 'IconFinder...' menu entry for importing image files directly from the IconFinder icon search engine.
- On Windows and Mac OS, you can drag image files from the Windows Explorer and the Mac OS Finder, respectively, into the currently open editor window. This creates a new node that uses the dragged image/SVG file as its representation.
In a second step you can add the representation to a user-defined palette section via the menu entry 'Add to Palette' from the node's context menu.

Context menu of a user-defined palette section
You can also open the IconFinder dialog via the Palette Manager dialog (menu entry 'Manage Palette...' in the aforementioned context menu).
yEd's IconFinder client has been removed in yEd 3.21. Due to changes on the IconFinder website, the client in older versions does not work anymore either.