Hi,
I'd like some help for the following problem. I have this graph element :

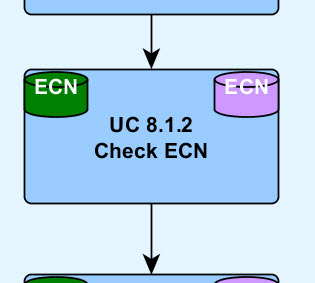
I have made the blue box and put two database symbols on the corners.
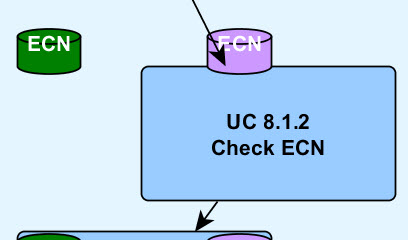
I'd like these 3 elements to be considered as one (i.e. "grouped" or "merged" or "associated") so that when I move the blue box or when I run an automatic layout, they don't get split like this :

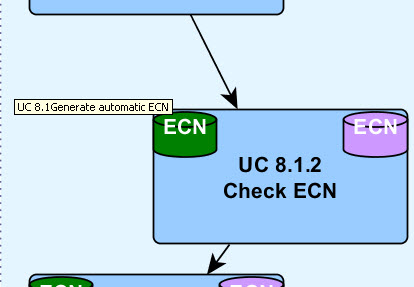
but instead remain as a whole like this :

How can I do that ?
Many thanks for your help !
Best regards.