Hi,
I am starting using Yed to show project progress graphically.
I am trying to place several swimlanes stacked vertically, each swimlane representing a project. Columns represents the timer (months) while rows represents various item categories.
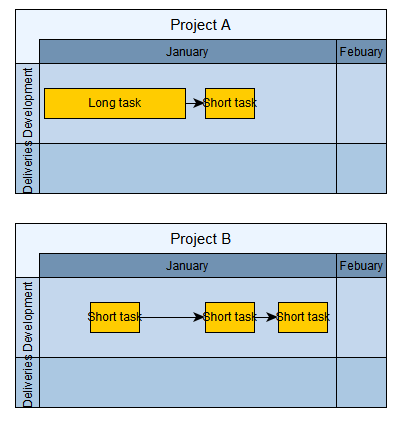
When I perform a hierarchic swimlane layout left to right, I get something like this:

My problem is that I would like to represent long tasks with a larger node width, but when I do so, the layout algorithm tries to center align nodes between swimlanes (long task in Project A gets center aligned with first short task node in Project B).
Is there a way to get the algorithm removing this vertical alignment between separate swimlanes? At the same time, I would like to keep the swimlanes columns aligned in such a way each month has the same width in each swimlane. Is that possible, or any other method you would recommend for the task I want to accomplish?
Thanks,
Franck