There are different possibilities to store additional data with nodes and edges.
In addition to its label(s) or its general visual attributes, like color, etc., a graph element can be associated with further, additional data. In contrast to the visual attributes and the label of a node or an edge, however, the additional data is not (permanently) visible.
The following kinds of additional data are supported by yEd and can be associated with the elements of a graph, respectively with a graph itself. Note that these kinds of additional data hold in the context of one graph, not globally for all graphs.
When a diagram is saved to GraphML file format, the associated data is also saved.
User-defined Kinds of Additional Data: Custom Properties
A custom property is a general-purpose kind of additional data. It has a specific domain of definition, called scope, which is either all nodes, all edges or the graph itself. Furthermore, it has a name, a type for the associated values, and a default value which is used for elements that have no explicitly set value. Available types are Text, Binary, Integer, Decimal, and XML.
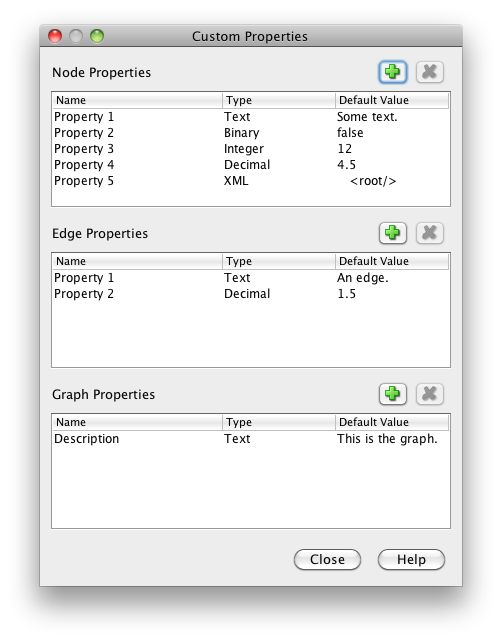
To add custom properties to a graph and/or its elements, open the Custom Properties dialog from the [Edit] menu via the [Manage Custom Properties...] command.

Custom properties dialog
Pre-defined Kinds of Additional Data: URL and Description
For specific information, like an URL and a description, nodes and edges (and the graph itself), already provide pre-defined kinds of additional data: an "URL" and a "Description" property (note that a graph only has the latter).
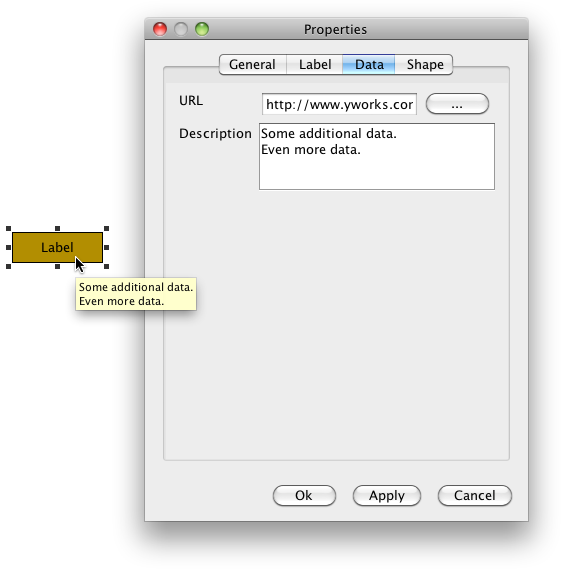
To associate such information with a node, for example, you can use the tabular view of the node's properties, resp. the node's properties dialog (which can be opened by hitting F6 [Mac OS: Command-I] for a selected node). On the [Data] tab of the node's properties dialog, you can enter values for both URL and Description:

Node properties dialog, [Data] tab
Description
The Description field enables additional textual information besides the label text. Typically, its value is presented as tooltip when the mouse hovers above the respective graph element. Descriptions can be specified using either plain text or HTML markup.
URL
The URL field can denote a file or a resource on the Internet:
Local GraphML file on Windows:
C:\Documents and Settings\You\MyGraphMLFile.graphml
C:\Users\You\MyGraphMLFile.graphml
Local GraphML file on Mac OS:
/Users/You/MyGraphMLFile.graphml
GraphML resource on the Internet:
http://www.yworks.com/products/yed/features/yworks-products-flash.graphml
|
Note that you can also link to non-GraphML files and resources, and that yEd let's you navigate to these files by means of the [Go to URL] command (F8 [Mac OS: Command-L]) from the [View] menu. This command either opens a browser or asks the operating system (Windows and Mac OS only) to open the file.
Information Representation in a GraphML File
Pre-defined and user-defined properties are stored in a GraphML file using so-called GraphML attributes. Technically, this looks similar to the following:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<graphml ... >
<!--Created by yFiles for Java 2.7-->
<key attr.name="url" attr.type="string" for="node" id="d1"/>
<key attr.name="description" attr.type="string" for="node" id="d2"/>
<key attr.name="Property 1" attr.type="string" for="node" id="d4"><defa
ult>Some text.</default></key>
<key attr.name="Property 2" attr.type="boolean" for="node" id="d5"><defa
ult>false</default></key>
<key attr.name="Property 3" attr.type="int" for="node" id="d6"><default>
12</default></key>
<key attr.name="Property 4" attr.type="double" for="node" id="d7"><defau
lt>4.5</default></key>
<key attr.name="Property 5" for="node" id="d8"><default><root xmlns=""/>
</default></key>
<graph edgedefault="directed" id="G">
...
<node id="n1">
<data key="d1">http://www.yworks.com</data>
<data key="d2">Some additional data.
Even more data.</data>
<data key="d3">
<y:ShapeNode>
...
</y:ShapeNode>
</data>
</node>
...
</graph>
</graphml>
|
On loading a GraphML file, all of its GraphML attributes are recognized and interpreted by yEd as custom properties. The only exceptions are attributes of the name url and description, which are used for the URL and Description properties, respectively, and the yFiles-specific GraphML attributes that are used to store the visual appearance of graph elements.