Yes, using edges without arrows is the way to go. By default, yEd uses an edge style with a arrow on the target end. You can change that default by double-clicking another style template in the "Edge Types" palette section. (The default style is the one with the blue background.) Note, there are multiple style templates with no arrows in "Edge Types". I suggest you use the very first one for your use case.
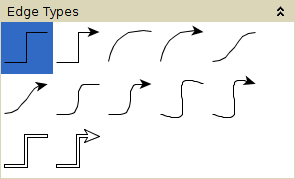
Default edge style template:

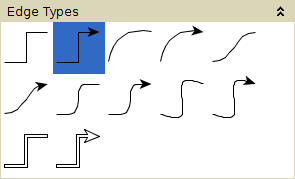
Suggested edge style template: