"Alignment" is relative to the label box not the node size. The label box is the rectangle shown when a label is selected or its "Border" property is set to an opaque color. By default, the label box has the size of the label text and, therefore, text alignment has no visible effect unless there are multiple lines of text of varying length. You can adjust the size of the label box to the node width / height / size in the properties view (section Label, option Size).
However, it is also possible to place a label in relation to the element the label belongs to. Use the "Placement" property towards this end.
With placement "SmartFree: Anywhere" you can select the label and drag the selected label to the desired position with the mouse.
Additionally, placements "Internal: Left", "Internal: Top Left", and "Internal: Bottom Left" are available for node labels.
Selecting a label can be done by holding down CTRL and clicking on the label with the left mouse button or by using "Tools" -> "Select Elements".
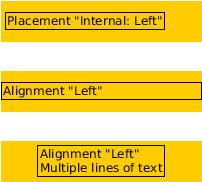
Effects of label alignment and placement:

The second label uses "Fit Node Width" as its "Size" policy.