Start with an arbitrary node:

Step 1: Select the label (using CTRL+click)

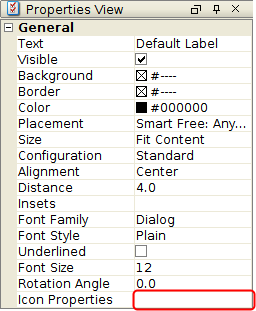
Step 2: Click into the "Icon Properties" field in the properties view in yEd's lower right corner

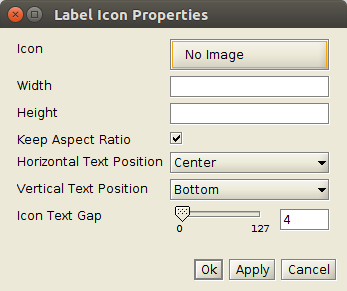
Step 3: Click on the "Icon" button control (labeled "No Image" here) in the icon properties dialog.

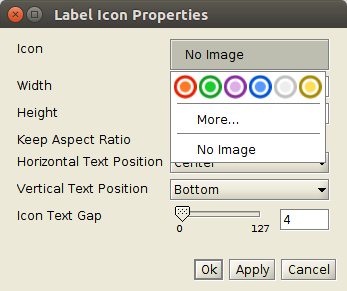
Step 4: Choose "More" from the displayed popup menu.

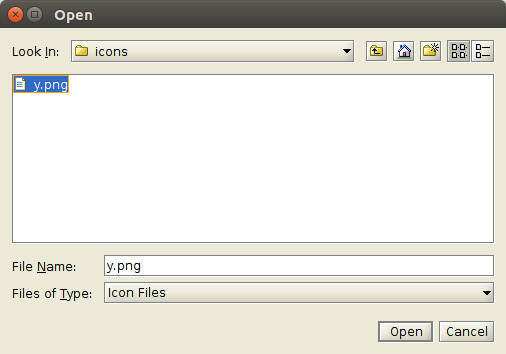
Step 5: Choose the desired icon file in the opened file chooser and click "Ok".

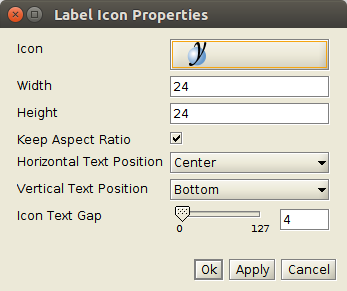
Step 6: Click "Ok" in the icon properties dialog.

The result will look like this:

The propeties in the icon properties dialog may be used to determine icon size and position (in relation to icon's text).