The size of arrows in yEd is not related to nodes in any way. (The size of the built-in arrows is affected by the edge line type thickness. However, this type of automatic size scaling cannot be reproduced with the label icon workaround I described in my previous answer.)
That said, I get the feeling that we might mean different things when talking about edges/arcs and arrows.
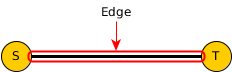
To me, an edge is the connection between two nodes:

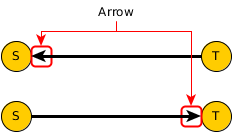
An arrow is a visual decoration at the endpoints of edges:

Now, what I was suggesting in my previous mail is creating a normal edge and adding a label with an icon:

Corresponding GraphML. (Note, this edge has not arrows in the technical sense.)
If you are actually asking how to re-use this edge style without having to go through the trouble of each time creating a label with an icon, then the answer is creating a user-defined palette section (see "Edit" -> "Manager Palette"), adding the edge to said palette (right-click the edge to open its context menu and choose "Add to Palette"), and finally double-clicking the new edge style template in the new palette section to set the style as the default edge style.