Is there a way to force non-overlapping of groups (except, of course, a group within another group)?
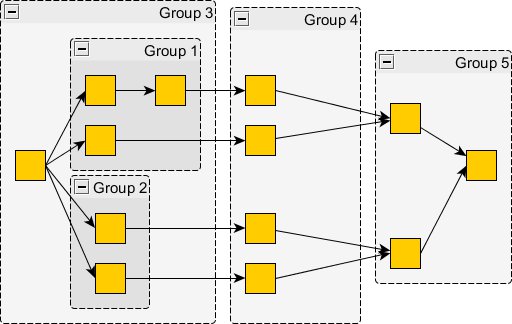
Example: the layout I would to obtain automatically is:

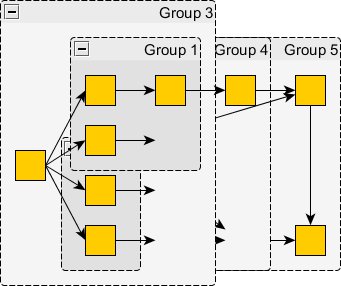
But what I get when I use the tree layout is:

There seems to be no option to force non-overlapping of groups 1 and 2 within group 3, and non-overlapping of groups 3,4 and 5.