The following presents different ways how you can get multi-line text labels for nodes and edges.
Multi-line text labels for nodes and edges can be achieved using either explicit line breaks or by means of automatic text wrapping.
Explicit Line Breaks
The "standard" way to achieve multi-line text in a label is to explicitly create a line break when entering the text. A line break in a node label (for example) can be created either by pressing:
-
CTRL-ENTER, when the label is entered directly, i.e., after selecting the node and hitting F2 [Mac OS: Enter]. This can be customized using the File >> Preferences... >> Editor >> Label Editor setting.
-
ENTER, when the label is entered in the tabular view of the node's properties, or in the node's properties dialog (which can be opened by hitting F6 [Mac OS: Command-I])
Explicit Line Breaks Using HTML Markup
Using HTML markup (i.e., the <br> element specifically) is another way to explicitly create a line break in a text label.
HTML markup within the label text:
<html>
<div style="text-align:center">
This is a<br>
<b>multi-line</b><br>
label.
</div>
</html>
|
Note that writing <br/> would be more HTML standards-conformant, however, the HTML support provided by JREs prior to 1.6 cannot correctly deal with this...
Automatic Text Wrapping
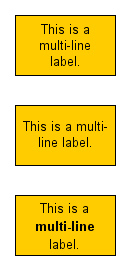
Automatic text wrapping for a label is configured using the Cropping label configuration. For a node label, for example, it can be set in the node's properties dialog on the [Label] tab:
 Node properties dialog, [Label] tab
Node properties dialog, [Label] tab
The Cropping label configuration supports different cropping schemes which can be specified using the [Size] parameter. The cropping scheme determines the kind of "bounds" that are taken into account when wrapping the label's text, for example, the width of the label's node, or its height, or both.
Note that with this label configuration, the rendering of a label is truly dynamic, i.e., when the size of the node changes, text wrapping is computed anew and the rendering of the label changes also.
As a consequence of this dynamic nature, due to different font measures and font rendering mostly, a label's rendering can also differ when the same diagram is opened in yEd on different platforms.
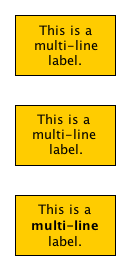
The following figures show screenshots of the same diagram opened in Windows XP and Mac OS X 10.6 (Snow Leopard) using the same yEd version and the same version of the Java Runtime Environment (JRE).


Resources:
GraphML file showing multi-line node labels using both explicit line-breaks and automatic text wrapping.