Overview Rules and Configuration
Overview
Snap Lines are an optional feature which is available if you are in Edit Mode. Snap Lines can be switched on or off either from the menu bar (View >> Snap Lines) or from the tool bar.
Snap Lines help you to interactively create a graph with an appealing layout.
They can be used instead of a layout algorithm or to fine-tune a layout.
Snap Lines work as follows. While you move the mouse the graph element that you edit snaps to good-looking positions, e.g., a dragged node snaps to positions where its center is aligned with the center of a so-called fixed node (since it does not move) in the graph.

While a graph element is snapped, the reason for the snapping is indicated by displaying snap lines like the line through the aligned centers of the dragged node and the fixed node in the picture above. If you continue to move the node in an approximately horizontal direction in this situation, the center of the dragged node will remain aligned with the center of the fixed node until you move the mouse further away from the snap line. If you drop the node while it is snapped, you can be sure that the centers of the nodes are in fact aligned, even if the mouse was not directly on the snap line.
You can disable Snap Lines temporarily while they are active by pressing the CTRL key.
This is a convenience, if you just want to place a node one pixel beside the currently active snap line,
without switching off snap lines globally and then on again afterwards.
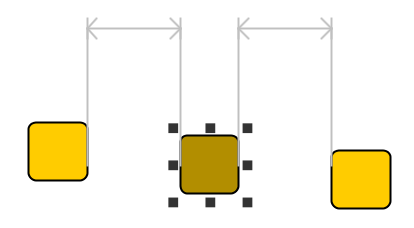
yEd has several rules for determining the candidates for good-looking positions. For example, a node snaps in the middle between two fixed nodes. This is indicated as follows.

Snap Lines also help you when you resize a node. They indicate a common width or height of the resized node with any other node(s) in the graph.

There is a preferred distance for nodes. A node snaps if it is either horizontally or vertically at this distance from another fixed node in the graph.

Multiple Snap Lines
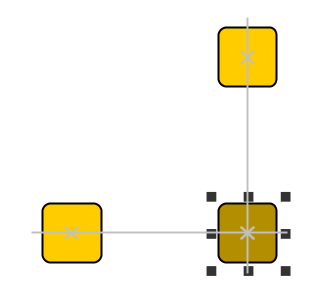
There may be more than one reason why a node is snapped at a certain position. In this case, a suitable
selection of the corresponding snap lines is shown.

In the picture above you can see two snap lines indicating the aligned centers of the dragged node (the selected one) with the two fixed nodes. Note that since the three nodes are of equal size the right and left sides of the dragged node and the topmost node are aligned, too. Moreover, the upper and lower sides of the leftmost node and the dragged node are aligned. This could be visualized by four additional snap lines, but they are not shown since they would clutter up the view.
Snap Lines for other Graph Elements
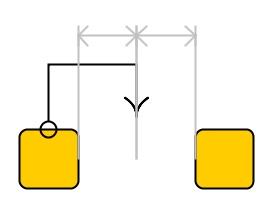
Snap Lines are not limited to editing nodes. They apply to edges and bends, too. The following snap shot
shows the creation of an
orthogonal edge.

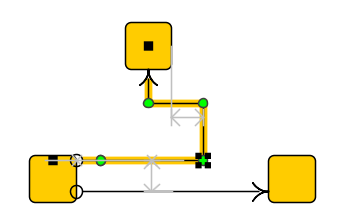
The following picture shows snap lines while moving a bend, the lower right bend of the selected edge. Moving the bend while Orthogonal Edges are active, results in moving the adjacent segments of the bend. Both segments are snapped in this situation.

The horizontal segment is snapped because its distance to the other edge is equal to the preferred edge to edge distance. The vertical segment is snapped because its distance to the right side of the upper node is equal to the preferred node to edge distance. The preferred distances for snap lines and other parameters can be configured on the Snap Lines tab in the Preferences dialog (File >> Preferences… >> Snap Lines).
Rules and Configuration
There are three configurable distances which influence the snapping behavior.
- the node to node distance
- the node to edge distance
- the edge to edge distance
The distances and the color of the snap lines can be configured in the Preferences dialog (File >> Preferences… >> Snap Lines).
The following rules govern the snapping behavior of yEd, if snap lines are active.
- Alignment
- A node snaps if its center is aligned with the center of another node in the graph. Moreover, a node snaps if a side of its bounding box is aligned with a suitable side of the bounding box of another node. Equal sides snap over a long distance between the nodes (e.g. the left sides of a dragged node and another node in the graph). Opposite sides like the upper side of a dragged node and the lower side of another node in the graph snap only, if the two nodes are close to each other. Orthogonal edge segments snap to node centers, but not to node sides. Orthogonal segments snap if they are aligned with other orthogonal edge segements.
- Node Size
- If a node is resized, it snaps to common widths or heights with other nodes in the graph. While you resize a node, alignment of the changing sides with other nodes is considered, too.
- Orthogonal Distance
- A node snaps to another node if the horizontal or vertical distance is close to the node to node distance. A node snaps to an edge (segment) if it is at the node to edge distance and vice versa. An edge (segment) snaps to another edge if it is at the edge to edge distance. Nodes and edges snap if they are horizontally or vertically in the middle between two fixed nodes.
- Orthogonal Movement
- Nodes and bends snap if they are dragged orthogonally, that is either only the x-coordinate or only the y-coordinate is changed.